Portfolio Website
A modern, responsive portfolio website built with Next.js, TypeScript, and Tailwind CSS designed to showcase my professional experience, projects, and outside interests in a clean, accessible interface.

Project Details
Client
Personal Project
Year
2025
Role
Full Stack Developer
Technologies
The Challenge
Creating a portfolio that effectively communicates both technical skills and personality is challenging. The site needed to be performant, accessible, and visually appealing while showcasing projects with appropriate technical depth. Additionally, I wanted to implement a component system that would enable easy maintenance and future enhancements without sacrificing design quality.
The Solution
I built a modern, responsive portfolio using Next.js App Router and TypeScript, prioritizing both aesthetics and technical excellence. By leveraging shadcn/ui component library with Tailwind CSS, I implemented a clean design system with light/dark mode support. The site features detailed project pages with comprehensive information about technical implementations, responsive layouts for all device sizes, and optimized performance metrics.
Technical Implementation
Frontend Architecture
- •Next.js App Router architecture with optimized routing and page transitions
- •TypeScript implementation for type safety and improved developer experience
- •Responsive design system using Tailwind CSS with custom utility classes
- •Light and dark mode support with system preference detection
Component Library
- •Implemented shadcn/ui components built on Radix UI primitives
- •Custom component creation for specialized UI elements
- •Accessibility-focused component design with proper ARIA attributes
- •Reusable layout components for consistent page structure
Performance Optimizations
- •Image optimization with Next.js Image component
- •Static site rendering with pre-built HTML pages
- •Route-based code splitting with Next.js App Router
- •Optimized font loading with next/font integration
Key Features
Responsive Design
Fully responsive layout that adapts seamlessly to all device sizes from mobile to desktop
Project Showcase
Detailed project pages highlighting technical implementations, challenges, and solutions
Theme Support
Light and dark mode with automatic system preference detection for optimal viewing experience
Performance Focused
Optimized for speed and accessibility with perfect Lighthouse scores across all metrics
Lessons Learned
This project deepened my understanding of technical concepts and implementation strategies. Key insights include:
- 1.Designing with a component-first approach significantly improves consistency and development speed
- 2.Tailwind CSS utility classes enable rapid UI development without sacrificing design quality
- 3.Next.js App Router provides excellent developer experience and performance benefits
- 4.Careful planning of content structure is essential for creating a maintainable portfolio site
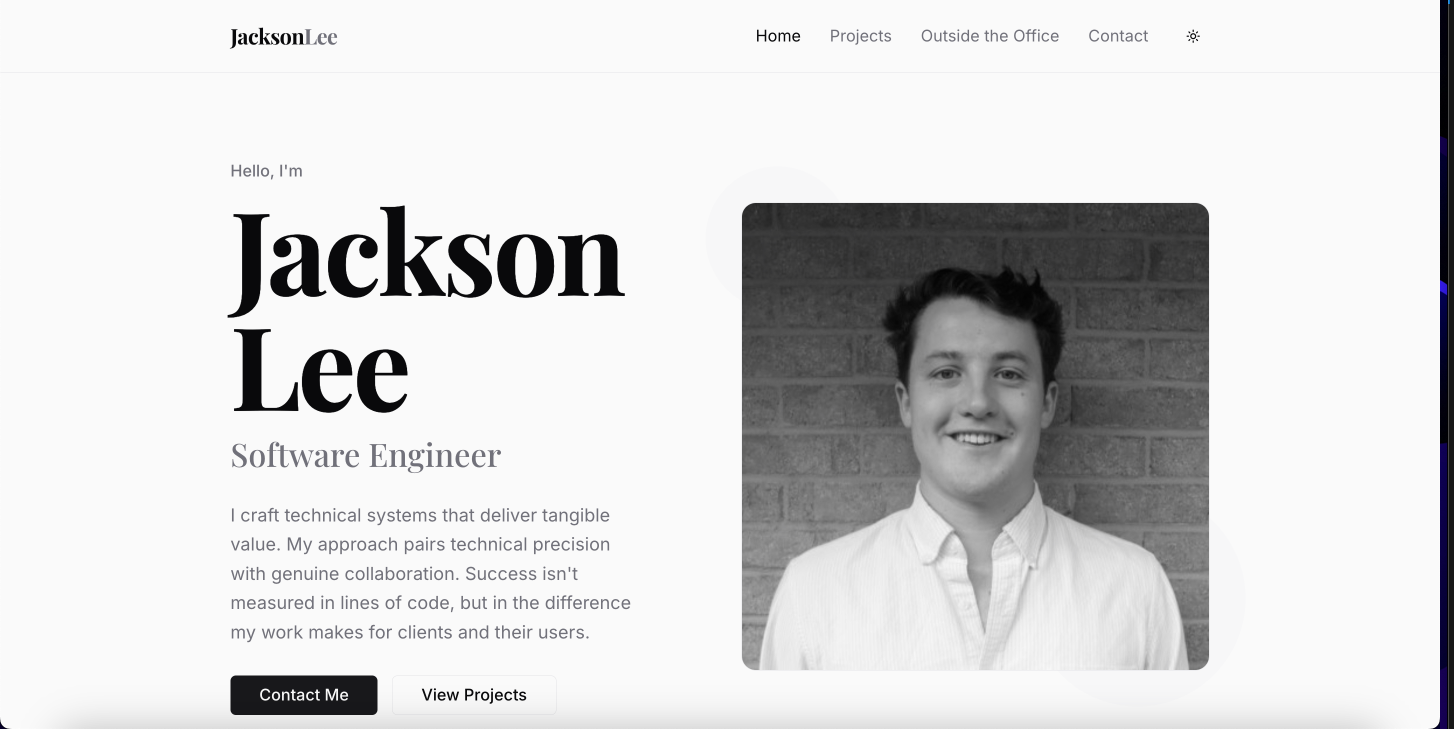
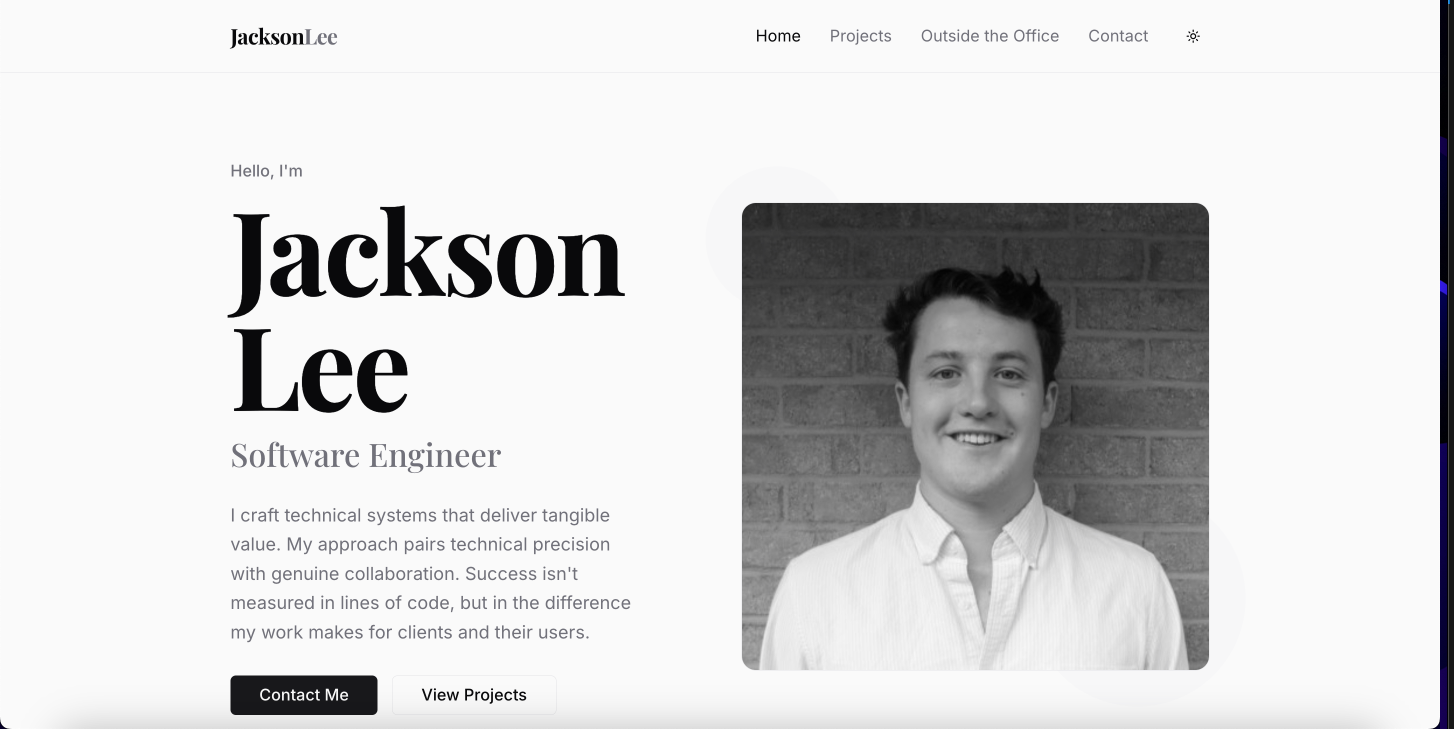
Project Gallery